
WELCOME
TO #dashDev
STUDIO
Design. Development.
Digital solutions.


Design. Development.
Digital solutions.

STUDIO PROFILE

Founder · Designer · Developer
#dashDev Studio is an independent creative practice that brings design and development together. It focuses on UX/UI design, front-end development, and WordPress/React builds. Every project begins with a pixel-perfect Figma file and becomes responsive, production-ready code — so what’s designed is exactly what goes live.
Serving clients across North America and Asia, the studio is built on clarity, precision, and reliability. From first idea to final launch, design and development stay closely connected, keeping the process smooth and predictable.
Core strengths: thoughtful UI systems in Figma, component-based front-end code, performance-minded builds, and digital experiences that feel as good as they look.
“Every pixel should have purpose — and beauty.”
WORK
React · UX/UI · OSM · GitHub
A mobile-first React prototype that helps Windsor-Essex riders discover parks and plan cycling routes. Includes search → detail → planner → results with an OSM map, polyline and step-by-step navigation. Designed in Figma and built with clean, reusable components.

UX/UI · Figma · GitHub Pages · WordPress
Partnered 1:1 with the founder to define goals and audience, mapped the flow in FigJam, turned it into wireframes, and designed a complete UI in Figma. Shipped a fully responsive front-end (HTML/CSS/PHP/JS) with a live Link-in-Bio preview on GitHub Pages, then built and launched the full custom WordPress site. End-to-end ownership—from strategy to production-ready code.

Product Design · UX/UI · Figma · WordPress · ACF
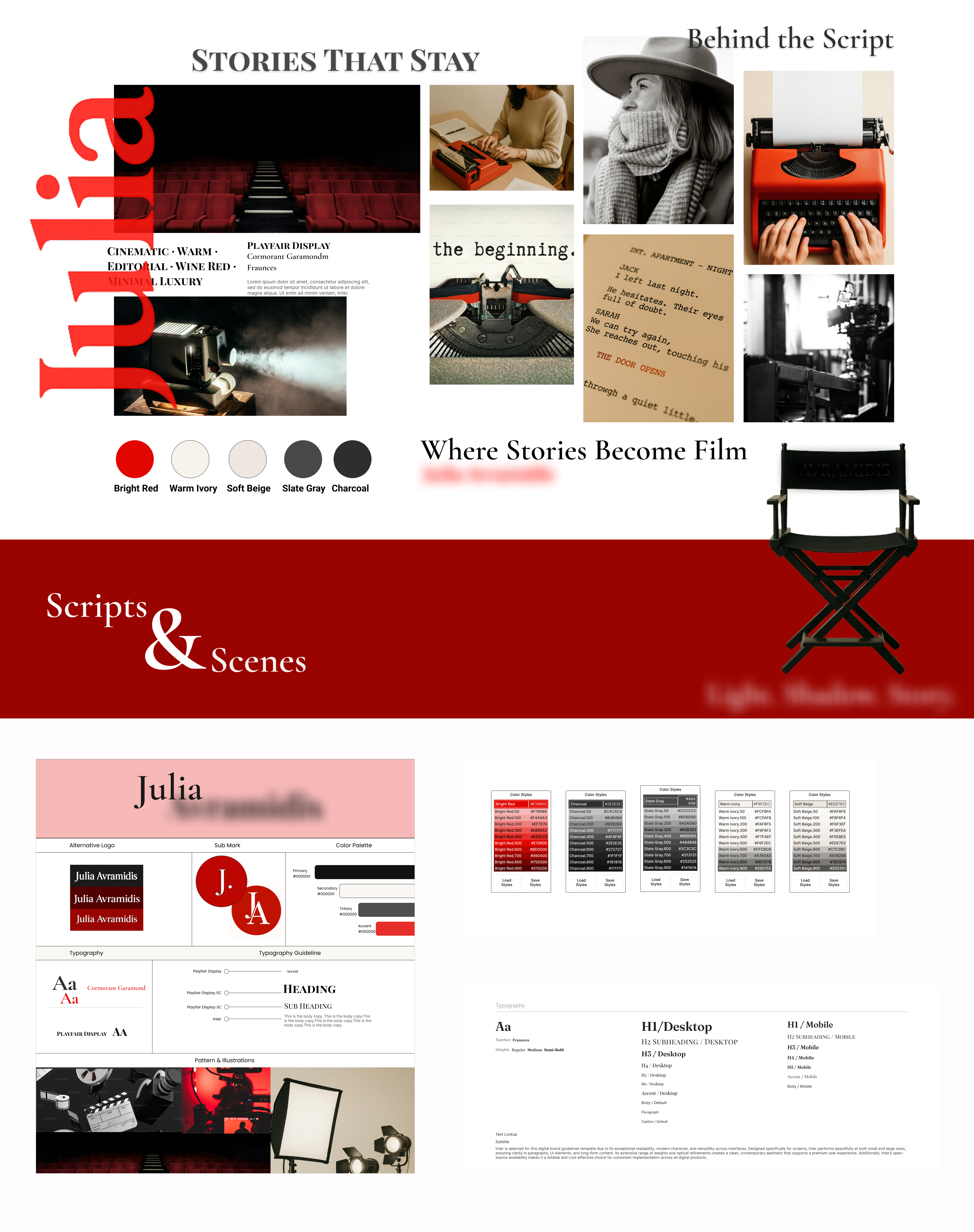
This project covered the full UX, UI, and WordPress delivery of a content-driven website for a cinematic screenwriter and script consultant. The work included defining user goals and constraints, mapping a clear user journey, developing wireframes, and designing a cohesive editorial UI system in Figma. The site was implemented in WordPress with a custom ACF-based CMS, enabling simple, non-technical content management. The final product prioritizes usability, scalability, and low-friction contact.

UX/UI · Figma · HTML/CSS/JS · GitHub Pages · GoDaddy
Completed a 3-day full launch: Day 1 — designed and printed a branded QR business card and visual system in Figma; Day 2 — developed a Link-in-Bio page hosted on GitHub Pages for instant client access; Day 3 — built and connected a fully responsive website to the domain via GoDaddy. Rapid design-to-deployment workflow focused on speed, clarity, and consistent branding.

UX/UI · Tailwind · JSON API · GitHub Pages
Designed and developed a Netflix-style cinematic interface to showcase the Windsor Wednesday photo series. Built with HTML, Tailwind, and JSON-driven JS for modular content loading, including a custom lightbox gallery, animated hero slider, and modal video player. Deployed via GitHub Pages for a lightweight streaming-like UX.

Webflow · Figma · Responsive UI
This project wasn’t only about visuals — it was also about picking the right platform. We explored alternatives like a custom-coded build or WordPress, but ultimately chose Webflow because it gave the client the best mix of flexibility and speed. The hero section was designed in Figma and rebuilt pixel-perfect in Webflow with gradient typography, SVG background lines, and fully accessible CTAs. Webflow’s native CMS and visual editor mean the client can update copy, images, and metrics on their own — without needing a developer.

HTML · CSS · JS · Bootstrap
The latest Google DevFest Windsor website — designed in Figma, wireframed, and built from scratch using HTML, CSS, JavaScript, and Bootstrap. The project focused on mobile-first design and clean front-end code, delivered under a short deadline for the event team. The GitHub repo is public for collaboration before deployment to Google Cloud.

HTML · CSS · JS · Lottie · Poster Design
I built a lightweight animated microsite and the official DevFest Windsor 2025 poster. The goal was to deliver a clear, fast, and visually connected experience between the printed materials and the website. Each section — Speakers, What to Do, Sponsors, and Schedule — includes micro-interactions powered by Lottie for a Google-style motion system.
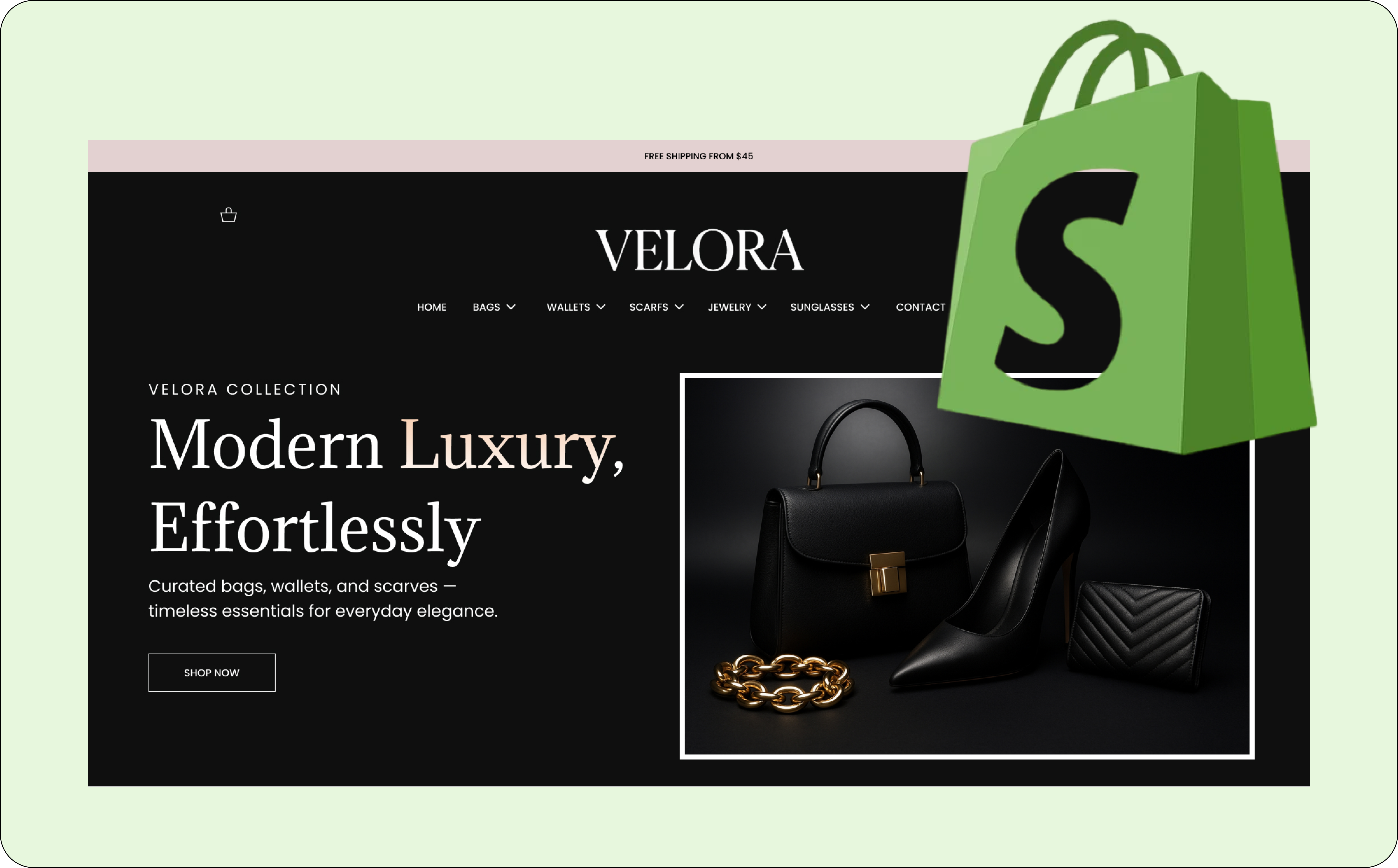
UX/UI · Figma · Shopify (Dawn) · Liquid/CSS
Designed a luxury storefront in Figma and implemented it on Shopify (customized Dawn). Built a pixel-accurate hero, set up local webfonts (Adamina/Poppins), and tuned spacing for desktop, tablet, and mobile. Clean, performant Liquid/CSS with a short hero video demo. Ideal for boutiques and DTC brands. Shopify provides a secure, hosted infrastructure and smooth checkout out of the box, so business owners can focus on content and marketing instead of technical setup. Its visual editor and app ecosystem make scaling the design or adding new features effortless.

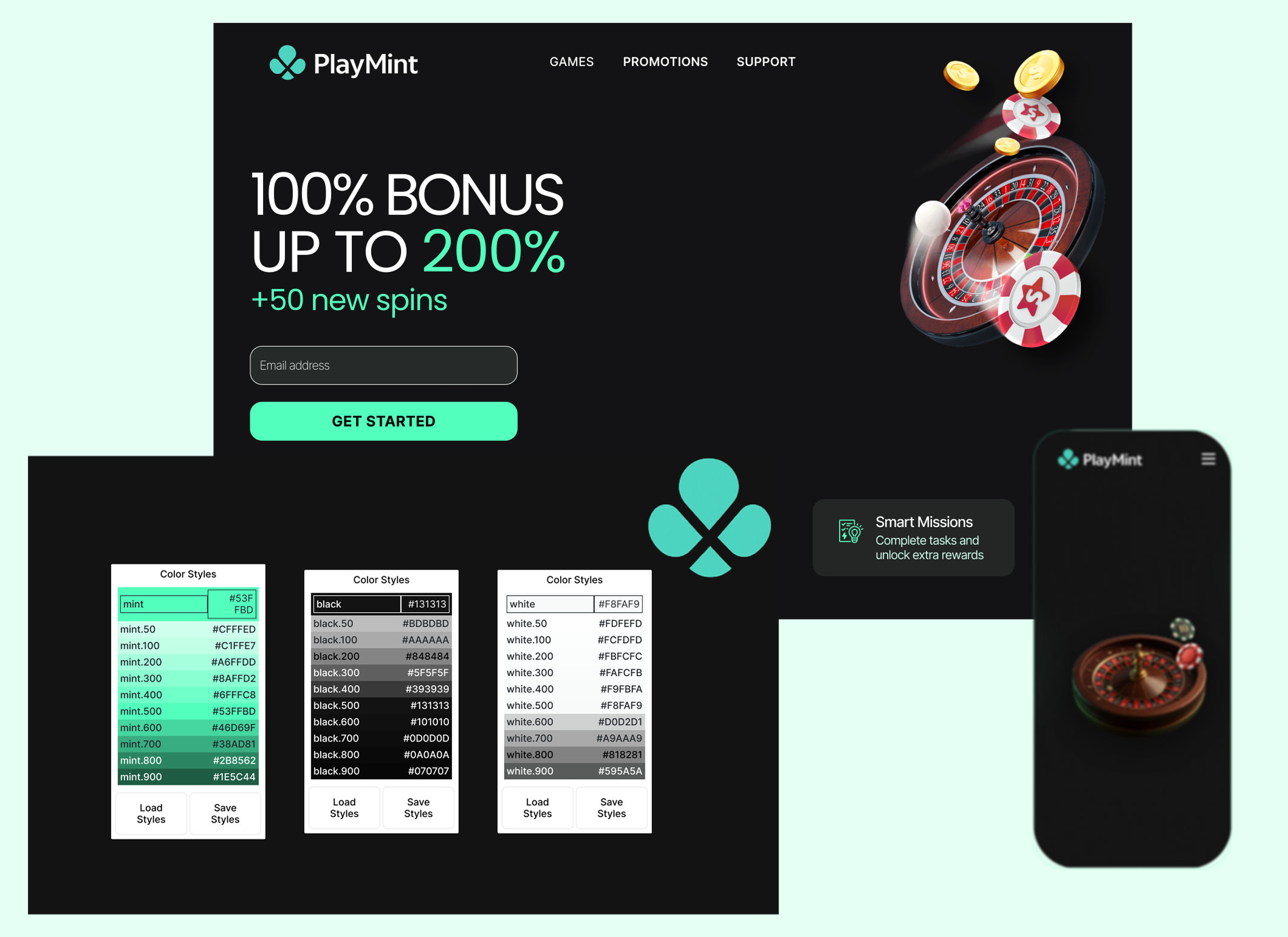
HTML · CSS · Email · Animation · GitHub Pages
Dual-theme MVP built in one evening: mint-white promo landing and mint-black variant, responsive HTML email, and lightweight animation demo. A fast concept proving DashDev’s ability to deliver stylish prototypes and micro-motion on tight timelines.

Front-End Development
I designed and developed the entire website for Google DevFest Windsor 2024 completely on my own — from UX research and rapid UI prototyping in Figma to full front-end development and responsive layout — all under a tight deadline. My team supported only with Google Cloud deployment. I was also a speaker and led a design session at the event. The 2025 version is now in progress. Our team and my work were featured in the Windsor Star.

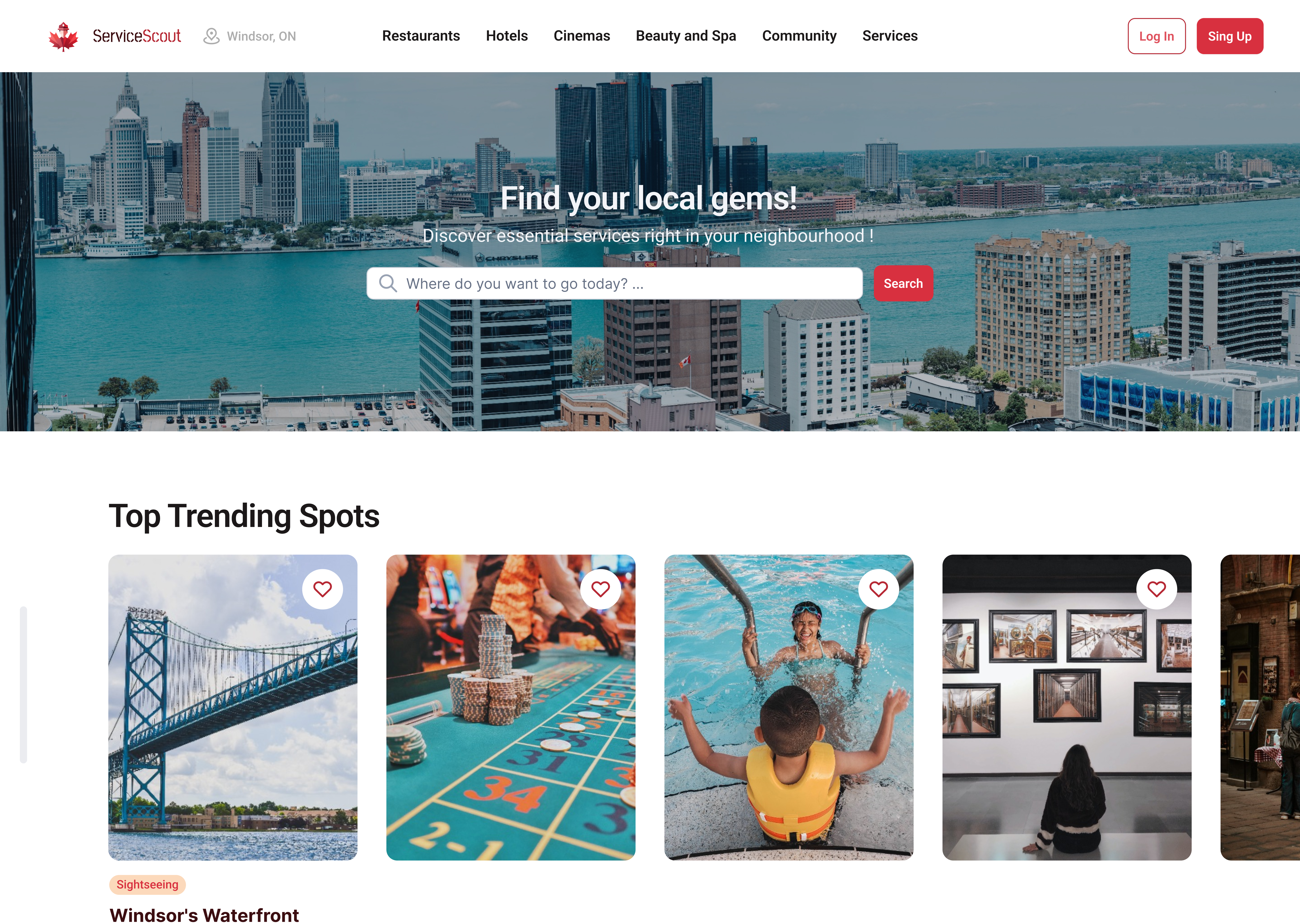
UX/UI · Figma
ServiceScout is a UX/UI case study for a local service booking platform. I designed this project entirely in Figma, focusing on user flows, visual hierarchy, and a clean layout that simplifies service discovery and booking. The goal was to make the experience seamless for both users and service providers. The final prototype includes responsive layouts, component library, and multiple page views.

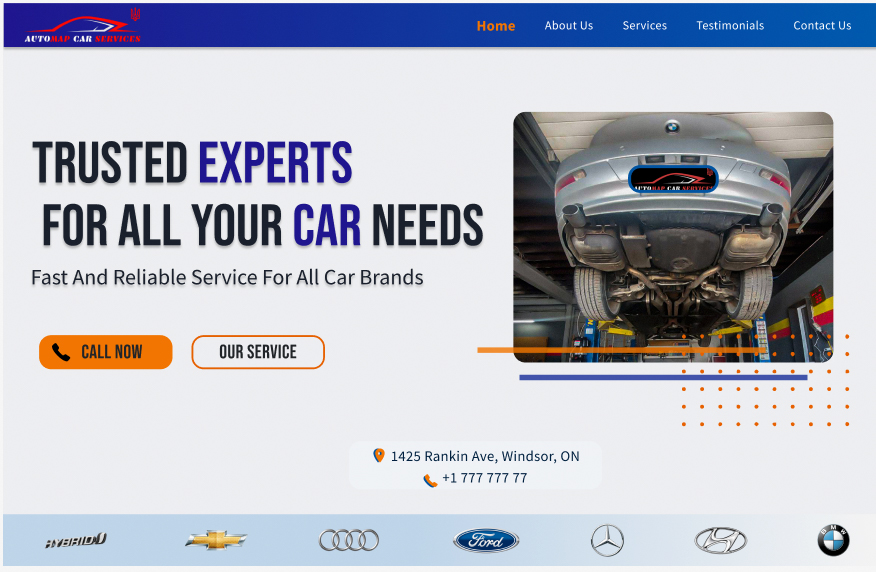
UX/UI · Figma · GitHub Pages (in progress)
AutoMap is a modern one-page website concept for a local car service business. I designed the full UX and UI in Figma — from wireframes and user flows to polished visuals — with a focus on usability, bold typography, and clear service presentation. Then I started front-end development using HTML, CSS, and Bootstrap. The GitHub Pages version is currently live (in progress), and WordPress integration is planned next.

HTML & CSS
This project showcases my ability to translate a Figma design into a fully responsive website — pixel-perfect and identical to the original layout. I also used Photoshop to create and edit visuals, including the main image on the homepage. I often shoot and edit custom photography for the websites I develop, combining design, code, and visuals in a complete creative process.

Java · GitHub
This was a team project at St. Clair College where I focused on designing intuitive UI layouts and learning how to bring them to life using Java. While collaborating with other developers, I challenged myself to translate my interface ideas into functional Java code — from basic structure to user interactions. It was a hands-on experience in bridging UX thinking with real back-end logic and working within a collaborative GitHub environment.

UX/UI · Figma
This wireframe project was created as part of early-stage collaboration with a client for a pie shop website. I conducted a short discovery session, defined key user needs, and built structured low-fidelity wireframes in Figma. The goal was to make it easy for future developers to understand the content hierarchy, layout logic, and navigation flow — helping the team move faster during the UI and coding phases.

UI Design · Figma, Ps, Lr
This vibrant UI concept brings a homemade pie shop to life. After completing the wireframes, I designed the full user interface in Figma — focusing on warm colors, playful typography, and engaging layout. I also used Photoshop to create and retouch custom images for a more authentic visual identity. This project showcases my ability to move from UX structure to polished visual storytelling. The design was later handed off to a team of developers from St. Clair College for implementation.

UX/UI · Figma
This was a large-scale UX/UI project for a car service platform, where I worked as the Product Designer. I was responsible for designing user flows, wireframes, and a clean, intuitive UI that simplifies complex service interactions. My focus was on clarity, accessibility, and scalability — ensuring the design could evolve with future features. The project included multiple screens, responsive layouts, and a strong brand identity built in Figma.

INSIGHTS
My honest take on design, code, and the creative process — no fluff.

No builders, no shortcuts — just clean code and pixel-perfect design from Figma. I built my own Link in Bio with HTML/CSS/JS, hosted on GitHub with a custom domain. For my client, I recreated it in WordPress with ACF — fully editable and on-brand. Not just links — a branded experience, online and in print.
Read Breakdown →
Why page builders like Elementor add bloat — and why I prefer to design in Figma and hand‑code in WordPress for clean, semantic results.
Read Breakdown →
How little touches in code can make a website shine — and bring those green Lighthouse scores.
Read Breakdown →
How I use moodboards as the emotional blueprint for each project — turning feelings into colors, typography, and layout long before I open a code editor.
Read Breakdown →Canada